
Laravel 9 Resize Image Before Upload Example
Apart from image optimization, you should also consider resizing images as per the container. Don't try to fit large-dimension images in a small container. The purpose of this tutorial is to show you compress the original image, check out the linked article in order to resize the images. Uploading Images in Laravel

Laravel 9 Resize Image Before Upload Example
Step 1: Install Laravel App Step 2: Add Intervention Image Package Step 3: Register Image Intervention Package Step 4: Configure Controller Step 5: Add Routes Step 6: Set Up Blade View Step 7: Run Laravel Project Install Laravel App

Laravel 8 Resize Image Before Upload Example Tutorial
Step 1: Download Fresh Laravel In this first step, we need a fresh Laravel 10 application for the laravel image intervention. So download it by the below command: composer create-project laravel/laravel example-app Step 2: Create Model We are going to use the Image model. Now create an image model and update it like below: database/migrations

Laravel 7 Crop Image Before Upload in Controller Tuts Make
php - Resize and replace image in Laravel request - Stack Overflow I need to be able to resize an image and put the resized version back into the $request, does anyone know if thats possible? Basically I have inherited some code that contains potentially 100+ sep. Stack Overflow About Products For Teams

Best Laravel Image Crop & Resize Package [laravel image upload tutorial] YouTube
Laravel does not have a default resize of image. But most Laravel developers use ' Image intervention ' in handling the image. It is easy to use. To install (Image intervention): STEP 1 Run composer require intervention/image STEP 2 On your config/app.php: In the $providers array, add the following: Intervention\Image\ImageServiceProvider::class

Laravel 8 Resize Image Before Upload Laravel Image Resize Coding Xpress YouTube
2 Answers Sorted by: 2 You can install and use package, similar to intervention. Example from official website: $img = Image::make ('public/foo.jpg'); $img->resize (320, 240); $img->insert ('public/watermark.png'); $img->save ('public/bar.jpg'); Share Improve this answer Follow answered Mar 21, 2016 at 14:41 Alexey Mezenin 159k 26 290 279

Laravel 7.16 Çıktı KARABAY YAZILIM
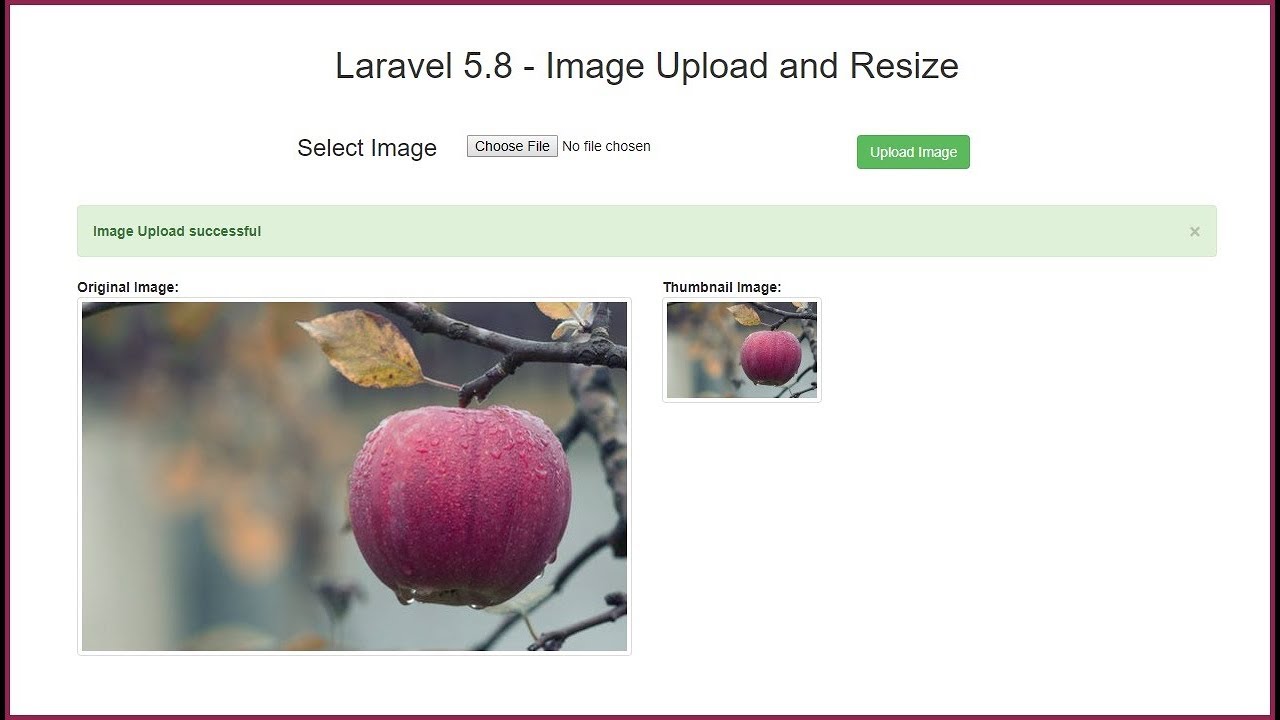
In this example, we will install the intervention/image composer package. intervention/image provides to resize image using resize () method. we will create a simple form with the input field. you can choose an image and then you will see a preview of the original and thumbnail images.

Laravel Image Resize & Upload with Intervention Image Example
Laravel intervention image resize tutorial; This step-by-step guide shows you how to use the PHP intervention image package to upload and resize images in a Laravel application.. Image resizing is the act of modifying the image's dimensions; we visit a number of websites on a regular basis, whether it's social media, ecommerce, or any other site that requires us to upload images; we also have.

Laravel 5.8 Image Upload and Resize YouTube
Image resizing in Laravel application needs to have intervention/image library installed; simultaneously, it allows you to generate a thumbnail image. composer require intervention/image The next step is to inject intervention class altogether in providers and aliases array inside the config/app.php configuration file.

Laravel 5.8 Resize Image Tutorial
we will use intervention/image package for resize or resize image in laravel. intervention provide a resize function that will take a three parameters. three parameters are width, height and callback function. callback function is a optional. So here i write step by step tutorial of resize image in laravel.

Laravel 9 Crop & Resize Image Before Upload using jQuery Ajax Tuts Make
is an open-source PHP library that provides an easy way to resize images. Under the hood, this library uses GD Library and Imagick for image manipulation. Apart from resizing images, you can do much more with this library. Why Should Resize Images? Take the example of an image gallery.

Get PHOTO RESIZER CROP, RESIZE AND SHARE IMAGES IN BATCH Microsoft Store
Today we'll perform a Laravel image resize using Intervention's Image package. It makes image resizing, cropping, and saving easy. Install Via Composer # Laravel v9 w/Sail ./vendor/bin/sail composer require intervention/image Integrate with Laravel Copy over the config file ./vendor/bin/sail artisan vendor:publish --provider="Intervention\Image.

Laravel 5 Intervention Image Upload and Resize Example W3Adda
Laravel 6 Project For Resize Image. Now, you will have a directory of the project name laravel6-resize-image. How to Implement Pagination in Laravel 6 with Example. Install Intervention Package . To resize image in Laravel 6, we'll have to add a package named intervention. This package is available in the composer.

Introduction to Laravel TCO Blog
Learn how to resize image in Laravel using the Intervention Image package the easy way Created on Sep 07, 2021 • 2803 views In this short snippet, you will learn how to resize images in Laravel using the Intervention Image Package. Step 1: Install Intervention Image First, install the intervention image to your Laravel project.

Upload & Resize Images With Laravel Intervention Image
I would like to share with you laravel 10 resize image before upload. you will learn laravel 10 image intervention example. In this example, we will install the intervention/image composer package. intervention/image provides to resize image using resize() method. we will create a simple form with the input field. you can choose an image and.

[Học Laravel] Resize ảnh, hướng dẫn Resize ảnh trong Laravel Nulled Web Template, PHP Script
Another approach to compressing images in Laravel is by adding the namespace use Intervention\Image\ImageManagerStatic as Image to your controller. Once added, you can utilize the following code when the file type is an image: $s3 = Storage::disk ('s3'); This method compresses images to 1/4th of their actual size. TinyPNG for Image Compression